sign函数的使用方法 |
您所在的位置:网站首页 › sign 函数 › sign函数的使用方法 |
sign函数的使用方法
|
sign函数的使用方法
发布时间:2020-09-25 14:08:50
来源:亿速云
阅读:144
作者:小新
栏目:web开发
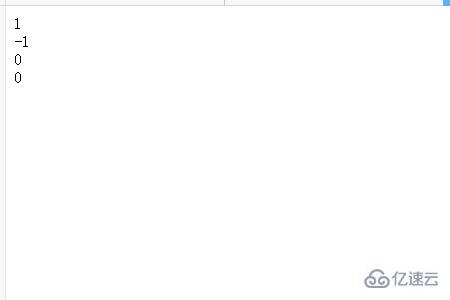
这篇文章主要介绍了sign函数的使用方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。 sign是math的静态方法,我们使用一般是Math.sign()的形式,Math.sign()是JavaScript中的内置函数,用于返回一个数字的符号,表示指定的数字是负数还是正数。 我们来看一下sign函数的基本语法 Math.sign(x)x表示任意数字。 Math.sign()函数返回五个不同的值,如下所述: 如果传递的参数是正数,则返回1。 如果传递的参数是负数,则返回-1。 如果传递的参数为正零,则返回0。 如果传递的参数为负零,则返回-0。 如果上述情况均不匹配,则返回Nan。 下面我们来看sign函数具体的示例 参数是正数、负数、正零、负零 代码如下 // 正数作为参数传递时: document.write(Math.sign(2)+""); // 负数作为参数传递时: document.write(Math.sign(-2)+""); // 正零作为参数传递时: document.write(Math.sign(0)+""); // 负零作为参数传递时: document.write(Math.sign(-0)); // 无效数字作为参数传递时:效果如下
参数无效时 代码如下 document.write(Math.sign("haa")+""); document.write(Math.sign());运行结果如下: NaN NaN感谢你能够认真阅读完这篇文章,希望小编分享sign函数的使用方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习! 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 sign函数 上一篇新闻:fillstyle属性的使用方法 下一篇新闻:如何使用forEach方法 10000元红包免费领
10000元红包免费领
红包可用于(云服务器、高防服务器、裸金属服务器、高防IP、云数据库、CDN加速)购买和续费 猜你喜欢 怎么在Html5中监听拦截Android返回键 HTML5如何实现自带进度条和滑块滑杆效果 怎么在HTML5中使用Geolocation实现一个距离追踪器 canvas线条属性的示例分析 如何解决使用canvas绘图时遇到的跨域问题 使用canvas怎么下载二维码 如何使用HTML5中Canvas创建电信网络拓扑图 html5中如何调用app分享功能 html5与APP混合开发遇到的问题有哪些 使用canvas怎么实现元素图片镜像翻转动画效果 |
【本文地址】